Annotate, Analyze, Interpret and Visualize
In CATMA you can work the way, which best fits your research question: qualitative or quantitative, bottom-up and exploratory, or descriptive and taxonomy-guided, individually or in a team—you choose.

CATMA knows no dogma, is available for free and runs in your browser.
You already have a project in mind which includes text analysis? Just go ahead and
GET STARTEDPROJECTS
CATMA is project-centred. You can upload your own corpus, share it with your team and work on it collaboratively. You work in more than one project, with different team members each? In CATMA you can handle as many projects as you like.
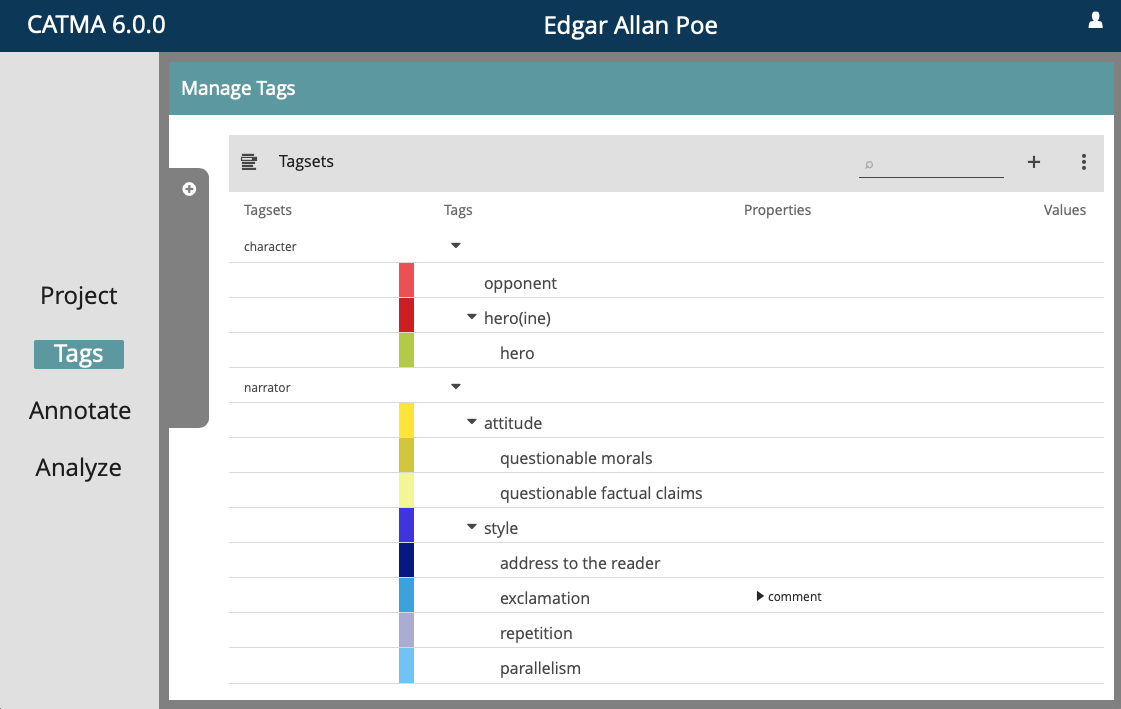
TAGS
In CATMA you can develop your own tagsets. Whether you like to work taxonomy-based or create your categories on the fly, CATMA will support you. Thus you can freely develop your own text interpretations or work with predefined theoretic models.
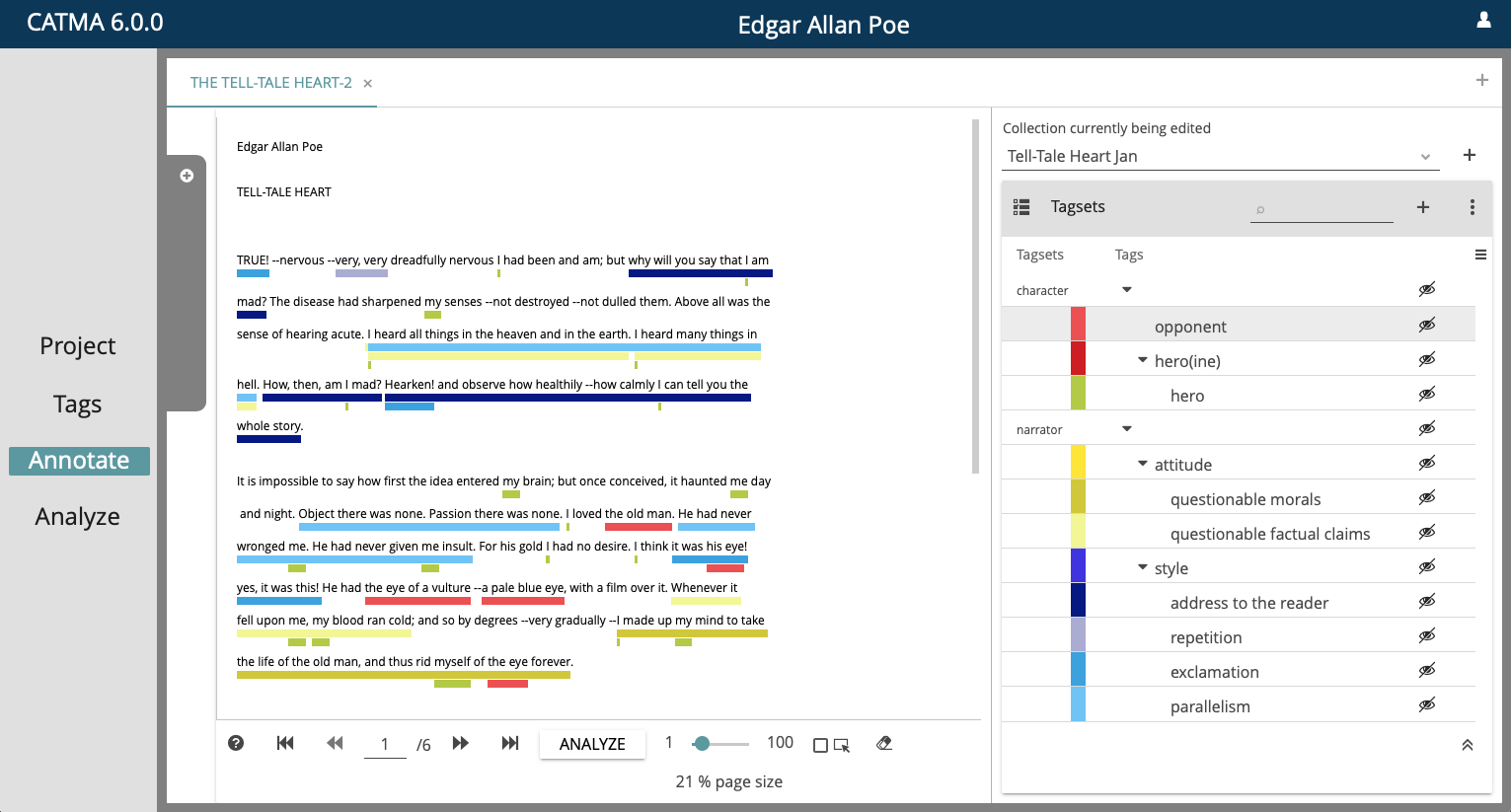
ANNOTATE
Annotation is fundamental to all humanities research. With CATMA you can annotate your texts in an undogmatic way. Multiple, overlapping, short, extensive: CATMA annotations can be everything!
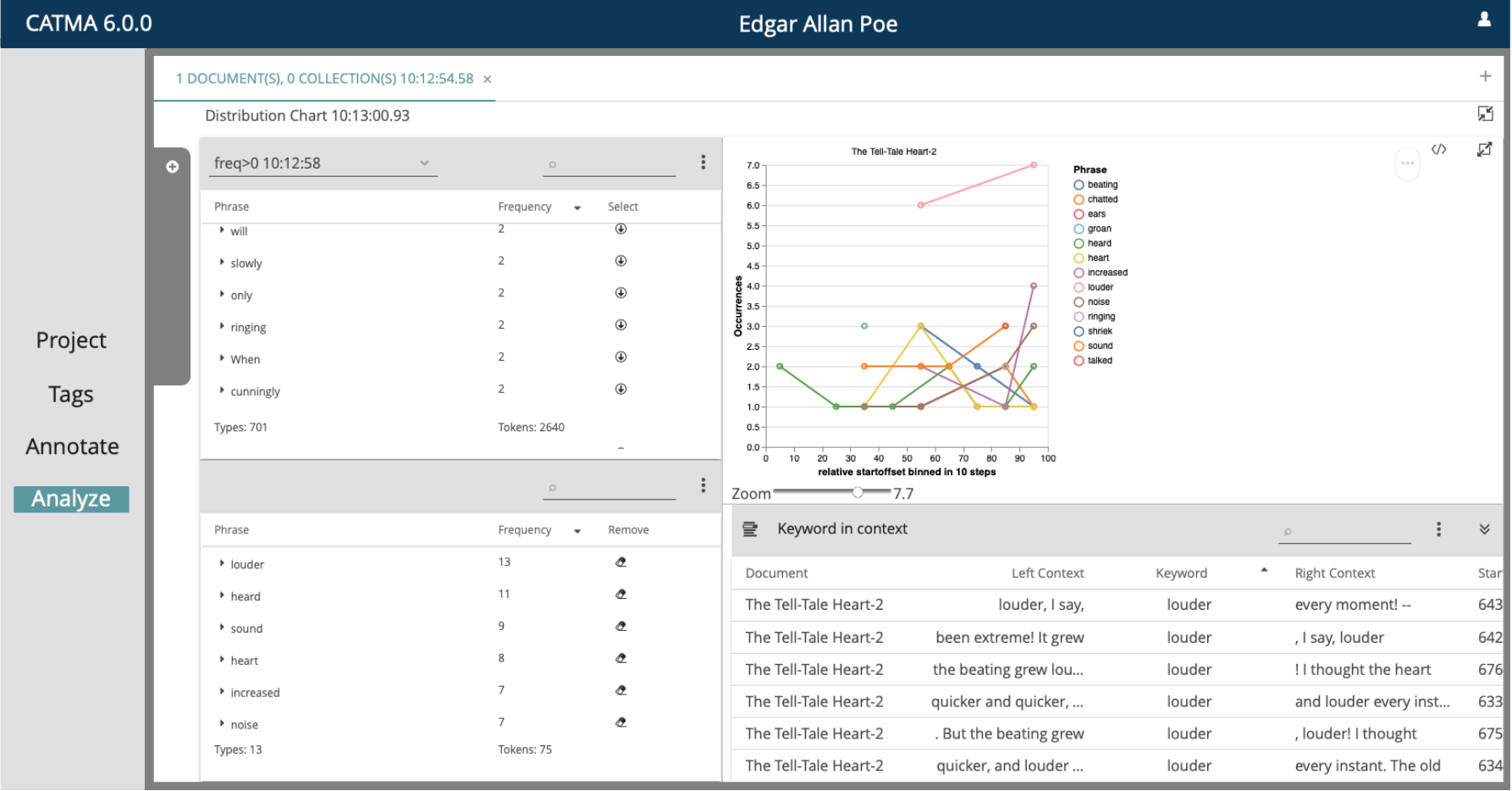
ANALYZE
In CATMA you can choose between several interactive visualizations. From word cloud to distribution graph or Double Tree, you can select the perfect visualization for your data!
Have a Look
Digital Annotation Made Easy with CATMA
With CATMA you can easily annotate your text just as you would do in a book. Some sections can be interpreted in different ways? No problem for CATMA: just mark them with two different colors. Want to work with friends? No problem either. CATMA fully supports collaborative annotations.
GET STARTED NOWCATMA Stories
What CATMA Users Say
What I like about CATMA the most is that it
helps you to see and understand how a text really works underneath its surface. It helps not only to confirm or refute a certain „feeling“ you had when just reading a text but also to refine your general understanding of a theory.
Lena Modrow
Online Editor for AfÖ Nordkirche
I discovered CATMA almost by chance, not long after I heard for the first time about the Digital Humanities. For a while, struggling with some complicated poetic and narratological problems in my corpus, I tried to get help from programmers and computational linguists. Those discussions were always very interesting and thought-provoking, but they never gave me exactly what I needed as a literary scholar. Then CATMA entered the picture and changed it radically: we—myself and the tool—spoke the same conceptual language. The reason for this was that CATMA proved to be more than just a tool; it was a paradigm, one that combined, in the most accessible but fundamental way, the systematic analytical power of the computer, with the free, creative and open-ended interpretative thinking of the human being.
Itay Marienberg-Milikowsky
Director of the Literary Lab at Ben-Gurion University of the Negev
The turning point in my PhD, which led to my book, was Chris Meister’s two-day seminar on computational narratology at ENN4 in Ghent in 2015. It was then that I realised I had “found” my central argument—that computer-aided literary analysis could be used as a tool in the process of literary translation and not just for comparing already published translations and their source texts. CATMA was the means for exploring and demonstrating the validity of this argument. I owe you guys a huge debt.
Roy Youdale
Author of Using Computers in the Translation of Literary Style
Create Your Own Set of Categories
With CATMA you can develop as many annotation categories as you need. Just use a pre-existing methodology to create a tagset before annotating your text, or create tags on the fly.

Our Team
For the development of CATMA we brought together an interdisciplinary team from the Humanities, Information Technologies and Design:

Evelyn Gius
Project Lead (2020-present)

Mari Akazawa
Research Assistant

Stefanie Messner
Research Assistant

Malte Meister
Lead Developer (2021-present)
Former Team Members
Dominik Gerstorfer
Research Assistant
Mareike Schumacher
Research Assistant & Social Media Manager
Jan Christoph Meister
Conceptualizer & Project Lead
(2008-2020)
Janina Jacke
Research Assistant
Marco Petris
Lead Developer (2010-2020)
Marie Flüh
Research Assistant
Jan Horstmann
Research Assistant
Christian Bruck
Developer